

Inner Rows Rows and Columns Saving a Row as a Template Equal Height Columns Tutorial Collapsible Rows Background Scroll Effects Video Backgrounds and. By default the Visualmodo WordPress themes adds a 35px margin below all columns in the Visual Composer, this allows for a better responsive site but it’s also very important to consider it when building your site so you can create perfect spacing between your elements. 2) write your own media queries: > hidden link. Responsive and Mobile Site Settings Rows & Columns. Views supports bootstrap, and if your theme or plugin do not support bootstrap then you can go to: > Toolset > Settings > General tab > Bootstrap loading and set option 'Toolset should load Bootstrap 3.0'. This method works for both WPBakery and Visual Composer to Reverse Column Order for Desktop and the same order for Mobile. Adding and Editing Text Cloning Elements.

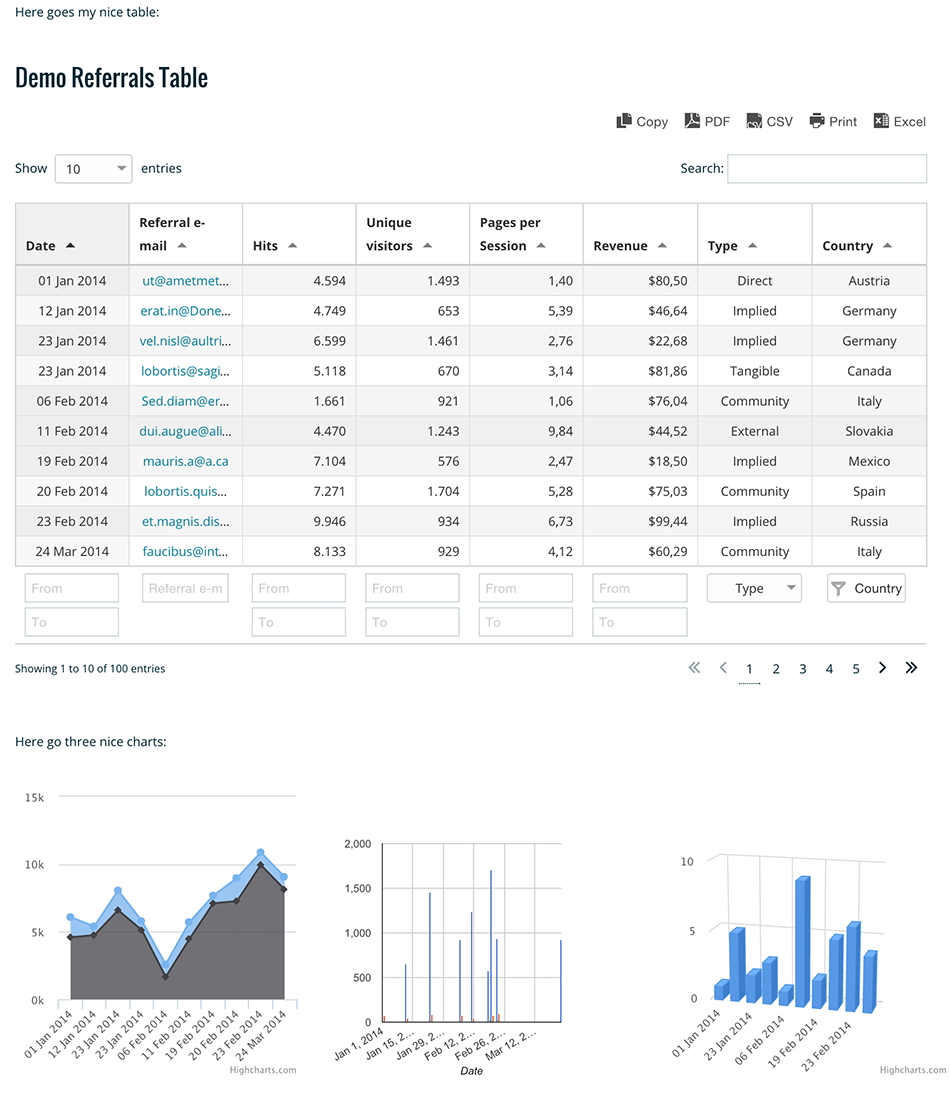
This will reverse column order and move the left column (image) towards right (it can be done for all the even rows). Step 2 : Now, Edit the second row and add class vc_col-sm-push-6 to the first column then edit the second column and add vc_col-sm-pull-6 to the second column. Visual Composer ensures that all your website design will be automatically adapted for mobile devices. Step 1 : Add a row of two columns then add the image to the first column and text to the second column then add another row and replicate it same as on top. By offering the most powerful responsive controls on the market, Visual Composer comes with various options to create a fully responsive website design. Solution to Reverse Column Order for WPBakery (formerly Visual Composer) But the problem start here, if you see in mobile device this section will be fist image then text and then text of 2nd row text then image in the second section (as shown below). Above method will create same section as we see in the first screenshot above. Does he have a point From what we have researched, Laravel should be fine for large scale. Add display:flex to your row and then, with media queries, in mobile add flex-direction:column-reverse to the same row.It will reverse the column order and so the one that is on right in desktop will move up, and the one on the left will move down. What we all do mostly is create this layout by adding first a row with 2 columns add an image to the 1st column and add text to the 2nd column and again add the second row with 2 columns, add text to the 1st column and add an image to the 2nd column and so on. Multi-Tenant Architecture: Designing a SaaS Application. You can do that using flex-direction:column-reverse. The only cases where you would want to remove it is when. Alternatively you can just edit any column and enter 0px for it’s bottom margin under the Design Options tab: In most situations you shouldn’t have to remove the bottom margin on columns, just remember it’s there and work smartly. Wondering to create a alternate two columns section as shown in the image below. Alternative method 1: Give Your Column a 0px margin.


 0 kommentar(er)
0 kommentar(er)
